日前,第五届深度学习图像压缩挑战赛(以下将简称“ CLIC 大赛”)比赛结果公布,首次参赛的火山引擎视频云多媒体实验室夺得视频压缩赛道第一名。压缩技术对于图像、视频应用十分重要。在保证同样主观质量的前提下,如何将图像压缩到更小体积便于互联网信息传输,火山引擎视频云团队不断突破压缩技术“天花板”。
字节跳动在公司成立之初就建设了图像处理平台,起初主要服务于今日头条APP的图文资源。随着业务扩展,后逐步服务于抖音图集、短视频封面、图虫等几乎用户能看到的所有图片展示场景。火山引擎视频云团队将字节跳动图像处理的实践,整理为《veImageX演进之路》系列,将从产品应用、后端技术、前端技术、算法、客户端SDK 详细解读字节跳动背后的图像压缩技术。
veImageX是火山引擎基于字节跳动内部服务实践,推出的图像一站式解决方案 ,覆盖上传、存储、处理、分发、展示、质量监控全链路应用。
一张图片从上传到在用户端消费展示,主要包括带宽、存储、计算三大部分资源的消耗,成本大概占比7:2:1。其中带宽占比甚至可能比这更高,因此针对带宽的节省优化是重要一环。

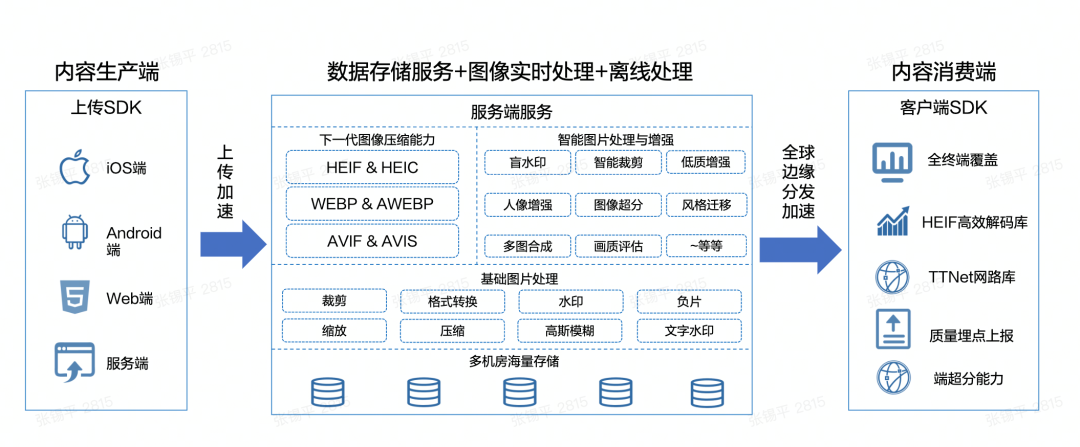
veImageX架构简图
veImageX可以简化理解为包括三大组件:分发组件(CDN)、存储组件、基础媒体处理组件,组件有效组装到一起形成一整套解决方案。降带宽的本质是通过压缩降低传输的文件大小:图像在未压缩之前体积都很大,因此我们将目标设定为在保持用户主观体验不受损的前提下降低图像传输的体积,选择了基于HEIF自研的图像编解码算法来压缩体积。
为不降低应用性能,需要考虑耗时+带宽+画质等多个因子:对性能的影响主要是用户加载耗时(图片加载排队耗时、图片网络耗时、图片解码耗时),对成本影响主要是用户传输流量或者CDN分发带宽,对画质影响主要是画质清晰度和美学等指标;
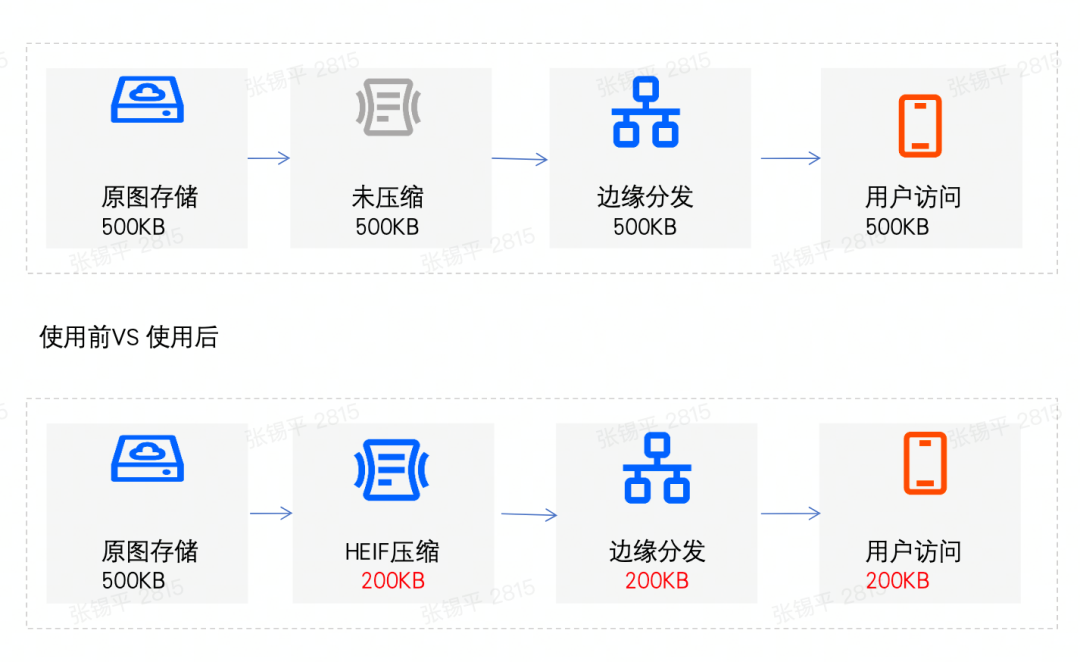
基于以上思路,我们以下图为例,来看各环节我们是如何优化的:

双端图像压缩
体积对比
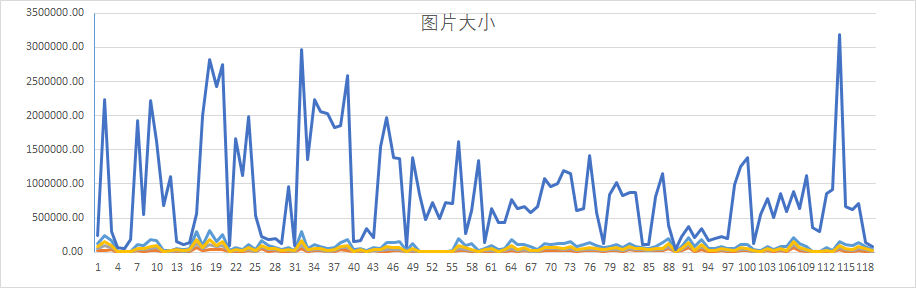
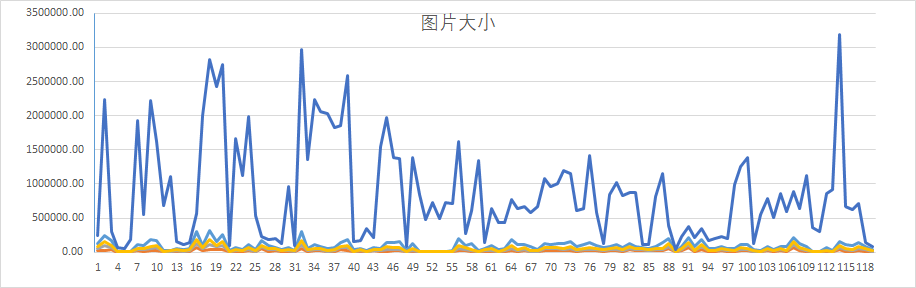
线上图像以各种形式存在:iOS 主要是jpeg格式、Android端以webp为主,以典型的jpeg、png、webp为例,实验室多次抽样验证发现,转换到我们自研的HEIF图片格式,体积可以节省30%以上。


图片对比:黄色部分为自研图片格式,蓝色部分为原图格式
画质对比评估
压缩体积是大目标,保证画质不受影响是第一要义;在画质评估阶段,我们选取了一些客观指标以及我们自己训练的无参考的清晰度评估方式(VQScore算法),对图像清晰度和美学进行整体评估:

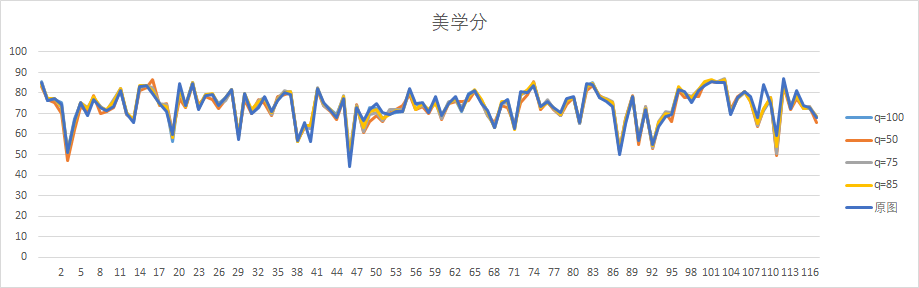
q值是在自研算法下调教数值对清晰度的影响

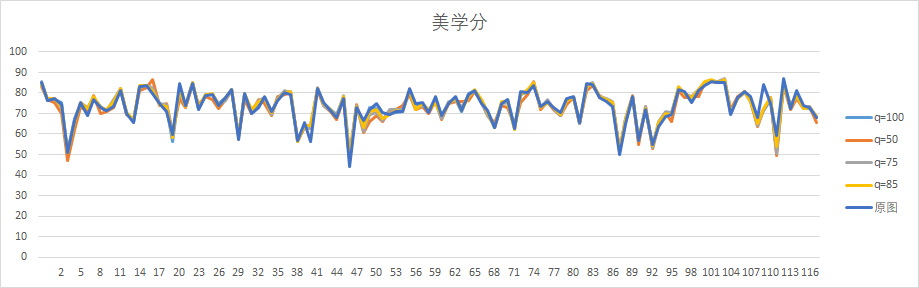
q值是在自研算法下调教数值对美学的影响
通过如上图可以看出,新算法压缩并不会带来很大的画质波动,基本和压缩前对比差异不大。
解码性能对比
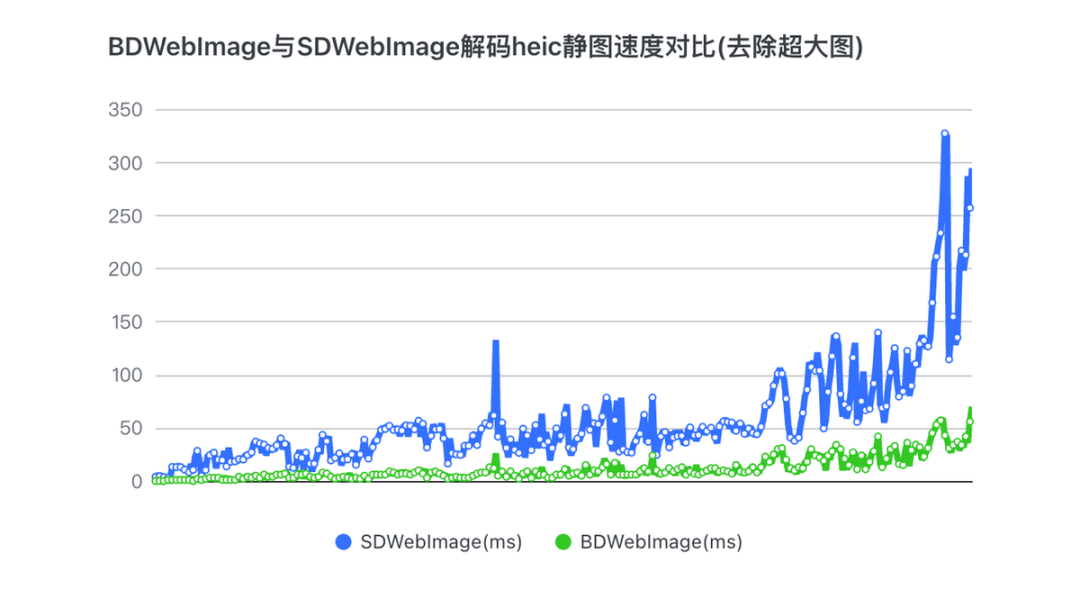
要保证用户侧的加载耗时,必须要考虑新的算法在客户端解码的性能,而「按照我们的设计预期用户的解码耗时的增加值」需要小于「由于文件体积的减少带来的耗时」才能保证影响加载耗时变大,我们调研开源的一些图片解码性能,发现业界其他解码器一张图像解码耗时在150MS~250MS 之间,开源实现暂时无法达到要求,于是我们做了一些自行调教:


实验室下:自研解码和开源解码性能对比,耗时越低越好。(单位:ms,其中绿色为自研解码)
经过如上调教,我们基本可以将图片的解码耗时控制在对齐webp的解码耗时时间。
实验设计
秉承科学严谨的原则,我们选择实验验证时,需要充分考虑对照组和实验组变量尽量减少:(veImageX图像压缩访问方式是极简的,只需要将原来的url之后追加一个图像目标模板即可如下表格中隐去了真实的业务信息)

数据论证


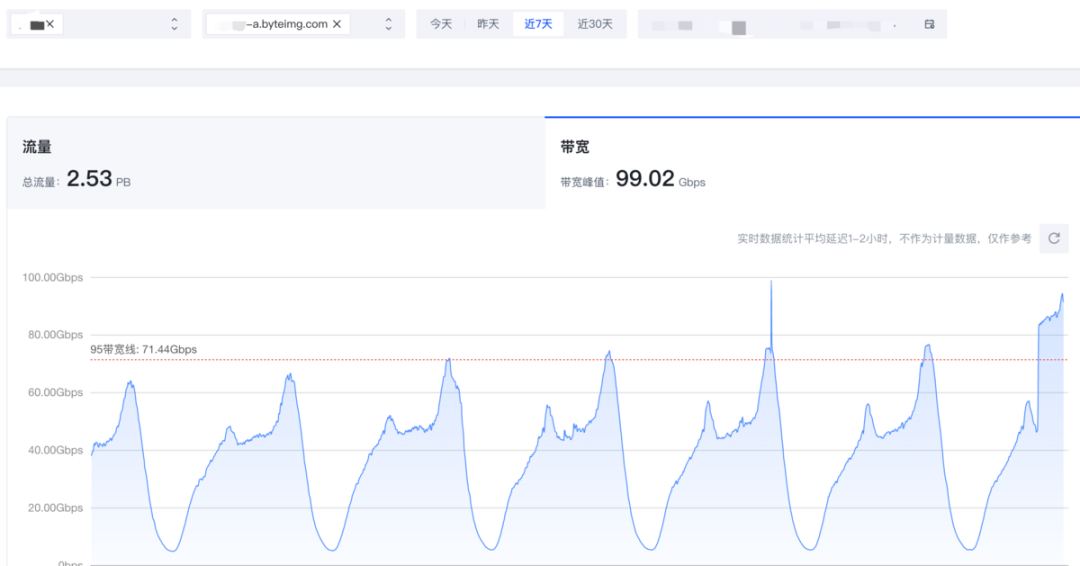
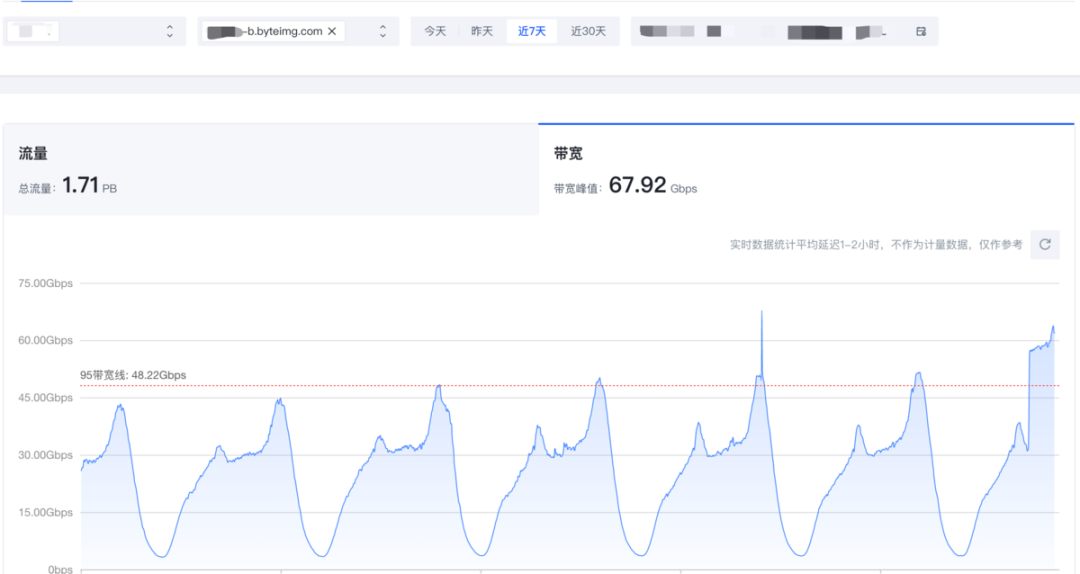
实验流量对比
经过线上实验,随机选取了一组流量进入实验过程,经过一段时间运行,我们发现 p-xx-a 的域名带宽和p-xx-b的域名带宽形成显著差异;我们从流量上计算(2.53PB-1.71PB)/2.53PB*100 = 32.4%,因此评判,在严格的和webp对比下,带来至少 30%的带宽节省验证符合预期。
当然,除了自行验证之外,我们也尝试过将线上其他格式(无需区分webp、jpg)与线上自研格式对比,节省比例更优。

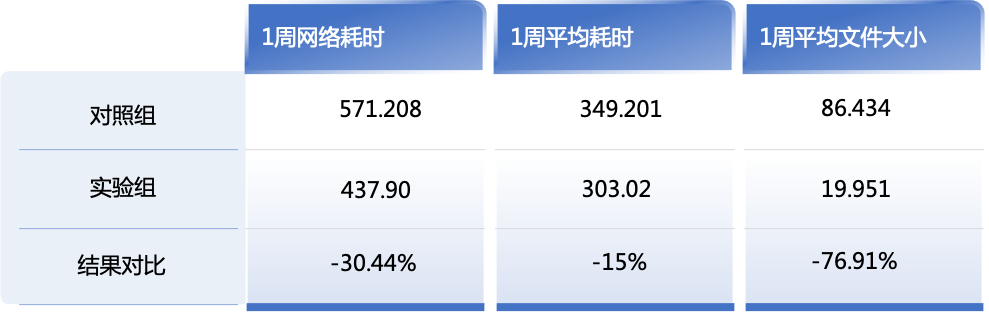
验证数据参考
内容中包含的图片若涉及版权问题,请及时与我们联系删除



评论
沙发等你来抢