
多模态大模型正在从“看得见”走向“看得懂、想得通”。
智谱正式发布 GLM-4.1V-Thinking 系列模型,并率先开源 GLM-4.1V-9B-Thinking,标志着智谱 GLM 视觉大模型向高阶认知迈出了关键一步。
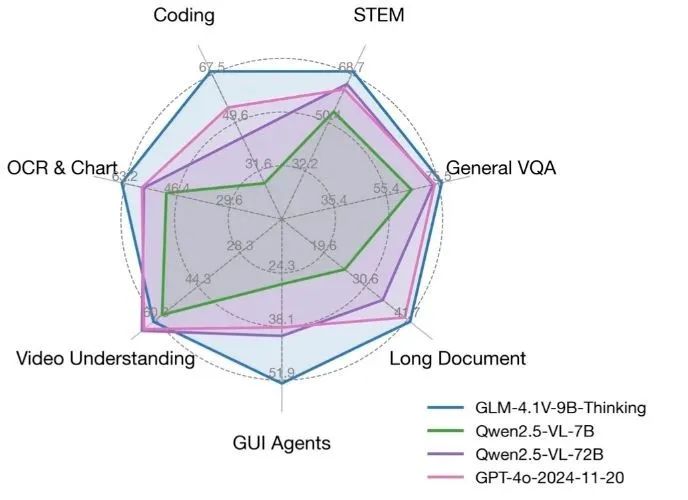
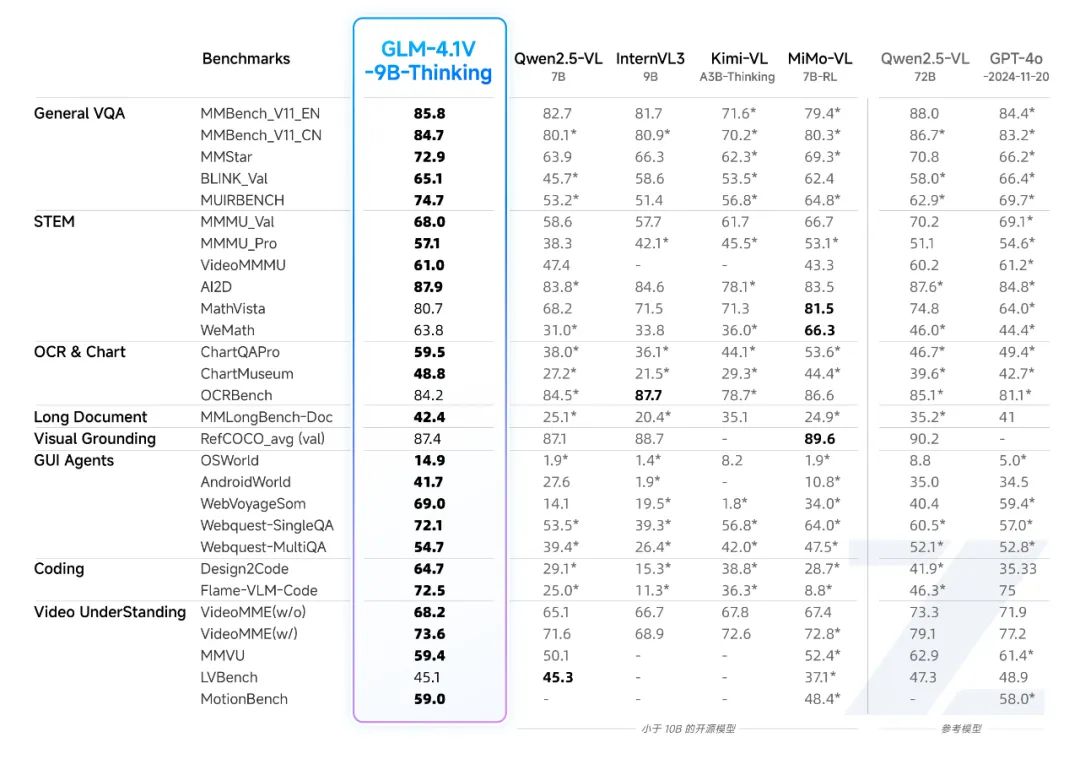
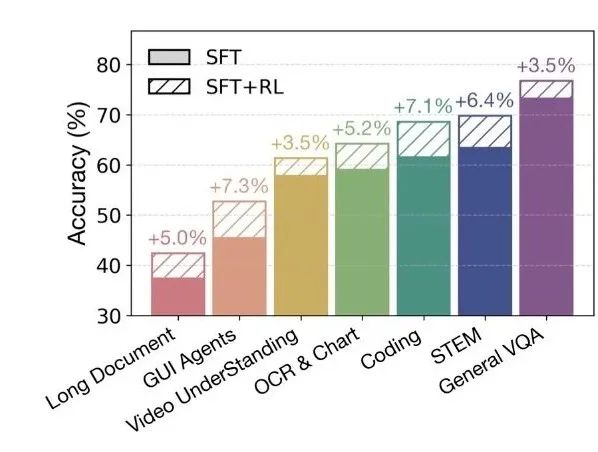
该模型引入 课程采样强化学习(RLCS, Reinforcement Learning with Curriculum Sampling) 策略,在多个复杂推理任务中实现能力突破,整体性能达到 10B 级别视觉语言模型的领先水平。在 18 项权威评测中,GLM-4.1V-9B-Thinking 的表现已可比肩甚至超越参数量高达 72B 的 Qwen2.5-VL-72B,充分展示出结构设计与训练策略的先进性与效率。

https://arxiv.org/abs/2507.01006
- Github:
https://github.com/THUDM/GLM-4.1V-Thinking - ModelScope:
https://modelscope.cn/organization/ZhipuAI - Hugging Face:
https://huggingface.co/THUDM - HuggingFace 体验链接:
https://huggingface.co/spaces/THUDM/GLM-4.1V-9B-Thinking-Demo - 魔搭社区体验链接:
https://modelscope.cn/studios/ZhipuAI/GLM-4.1V-9B-Thinking-Demo - API 接口文档:
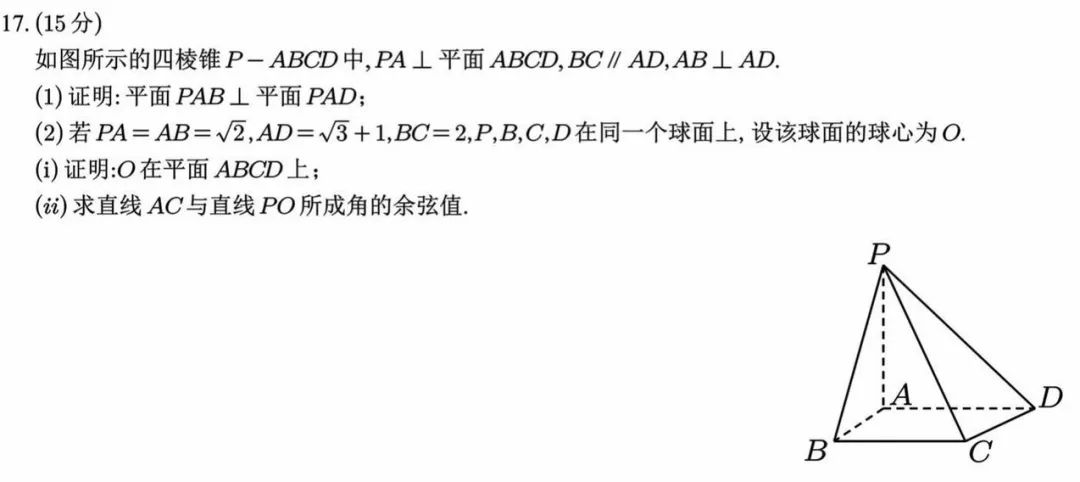
https://www.bigmodel.cn/dev/api/visual-reasoning-model/glm-4.1v-thinking 视频理解:能够解析最长两小时的视频内容,通过推理对视频中的时间、人物、事件和逻辑关系进行准确分析; 图像问答:对图像中的内容进行深入分析和解答,具备较强的逻辑能力和世界知识; 学科解题:支持对数学、物理、生物、化学等学科问题的看图解题,通过推理给出详细的思考过程; 文字识别:对图片和视频中的文字和图表内容进行准确抽取和结构化输出; 文档解读:对金融、政务、教育等领域的文档内容进行准确的原生理解、抽取、提炼和问答; Grounding:识别图片中的特定区域并抽取坐标位置,支持各种需要定位信息的下游任务; GUI Agent:识别网页、电脑屏幕、手机屏幕等交互界面元素,支持点击、滑动等指令执行能力; 代码生成:能够基于输入的图片文字内容自动编写前端代码,看图写网页。 - 已知 PA ⊥ 平面 ABCD ,故 PA ⊥ AD 且 PA ⊥ AB。
- 又 AB ⊥ AD ,AB ⊥ AD ,且 PA 与 AB 的公共点为 A ,因此 AD ⊥平面 PAB。
- 由于 AD ⊂ 平面 PAD,故平面 PAB ⊥ 平面 PAD。
STEM领域问题求解(数学、物理、化学) 多模态信息定位与理解(OCR、实体定位、视频分析) 智能体任务(GUI交互、代理规划) 文档与图表理解、逻辑推理、复杂指令执行等
论文链接:
开源列表:
API:
模型效果
GLM-4.1V-9B-Thinking 通过引入「思维链」(Chain-of-Thought)推理机制,在回答准确性、内容丰富度与可解释性方面,全面超越传统的非推理式视觉模型,在28项评测任务中有23项达到10B级别模型最佳,18项任务持平甚至超过8倍参数量的Qwen-2.5-VL-72B。

模型能力
GLM-4.1V-9B-Thinking 通过有效的混合训练融合了丰富的多模态模型能力,包括但不限于:
典型示例
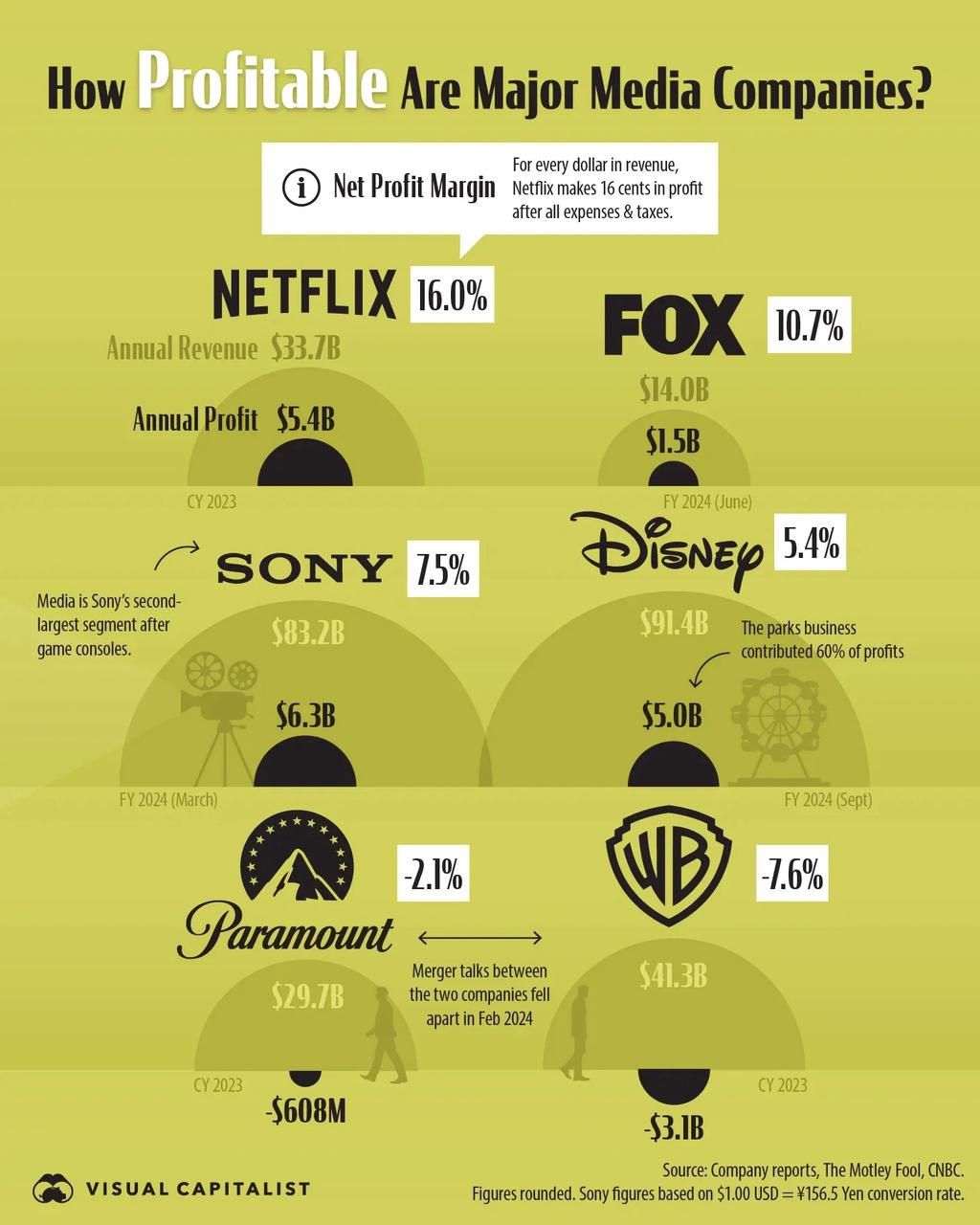
1. 理解图表并解答问题

Prompt:请找出这张图中年度利润最高的公司,以及该公司的最大部门?
输出:Sony has the highest annual profit at $6.3B. For Sony, the note states, “Media is Sony’s second - largest segment after game consoles.” Thus, the largest segment is game consoles.
2. 解答2025高考数学真题

Prompt:请帮我解决这个题目,给出详细过程和答案
输出:[解题过程略]
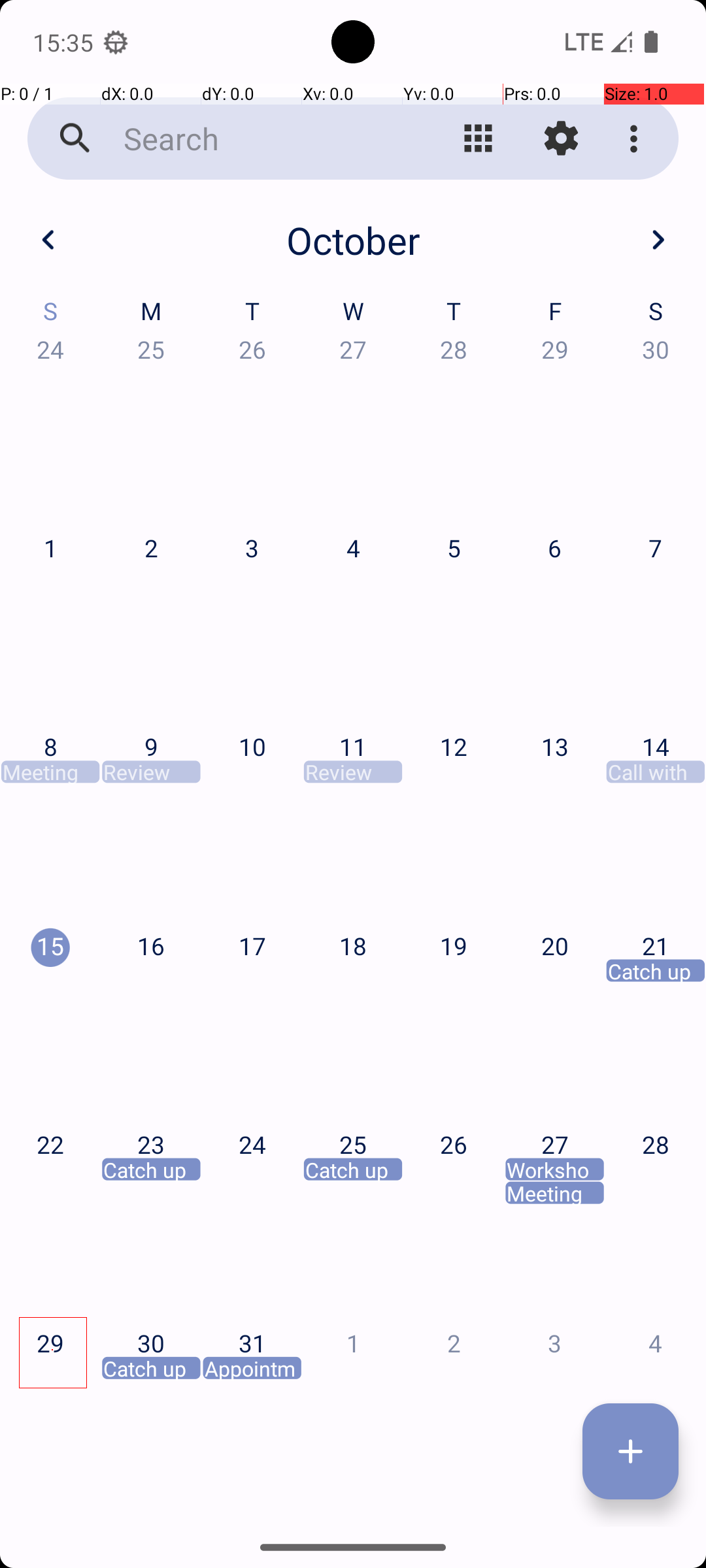
3. 准确认知图形用户界面并创建日程

Prompt:在APP中,帮我创建一个两周后3点与史密斯博士的会议
输出:Action: {"action_type": "click", "box_2d": [[27,840,122,885]]}
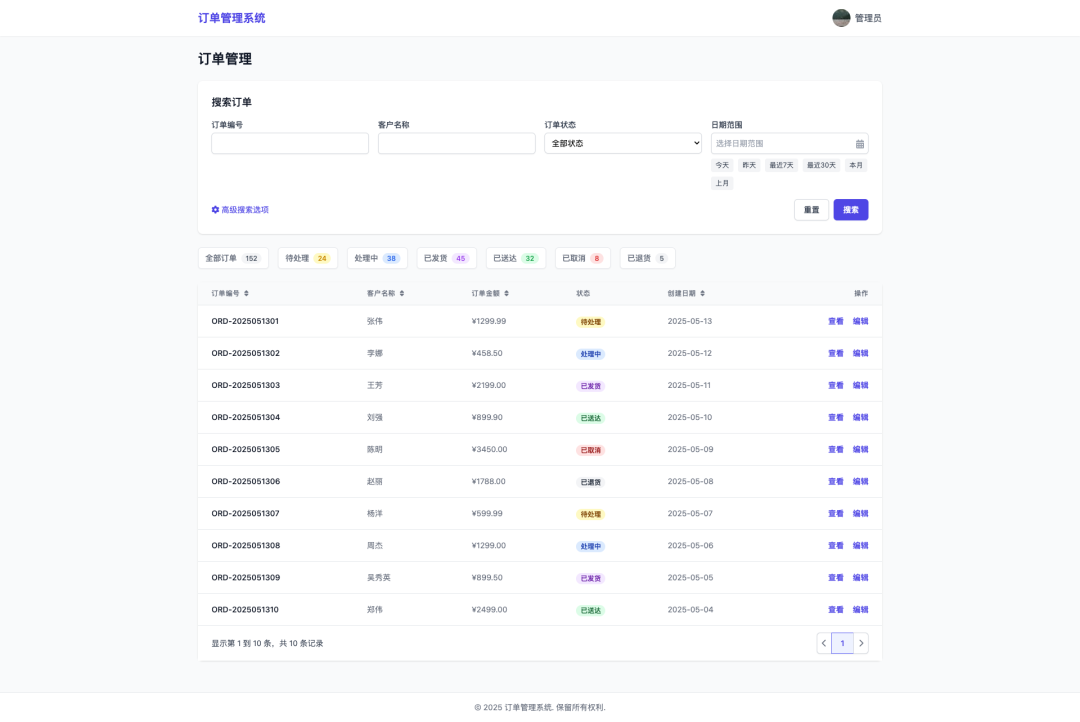
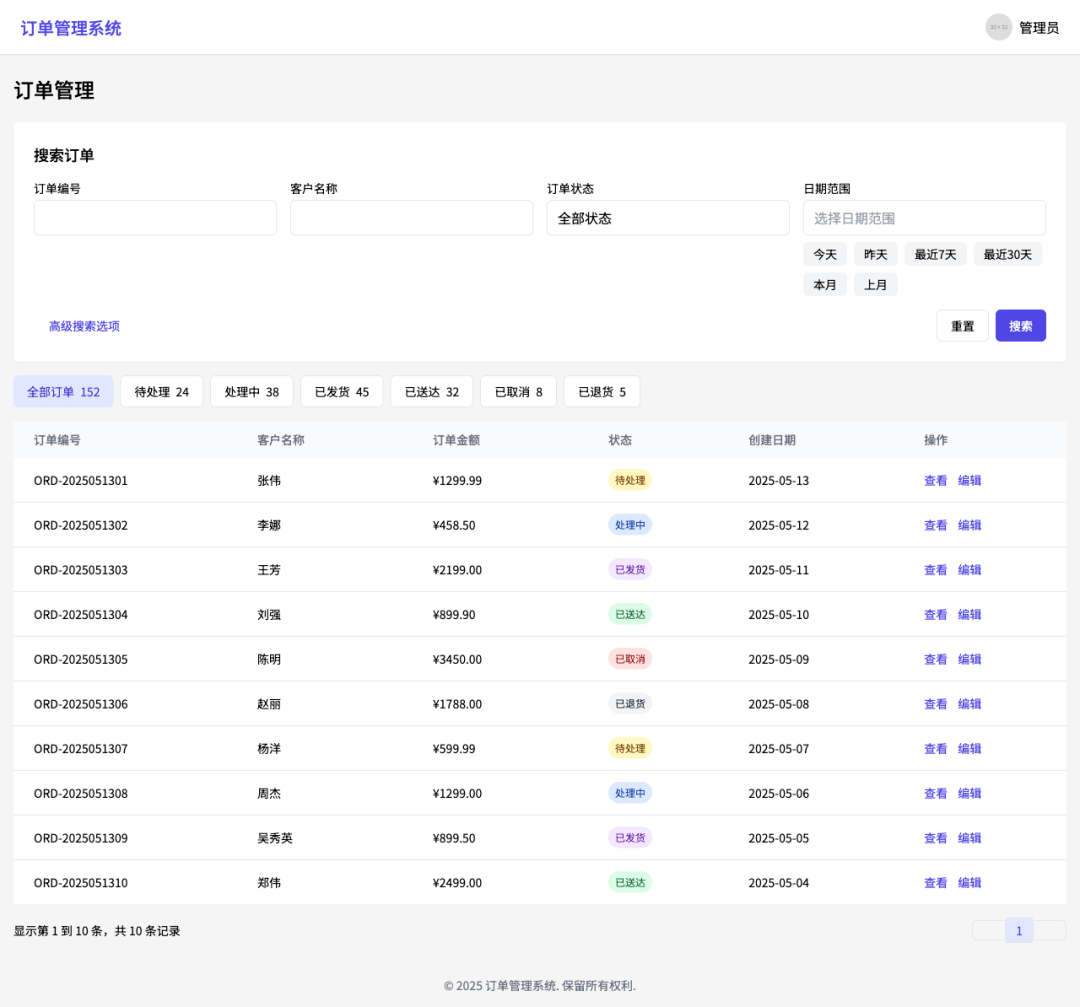
4. 生成与输入图片相似的前端网页代码

Prompt:请构建一个与输入图片相似的网页并将其转换为 React 代码。
输出:生成的React代码:
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>订单管理系统</title><script src="https://cdn.jsdelivr.net/npm/react@18.0.0/umd/react.development.js"></script><script src="https://cdn.jsdelivr.net/npm/react-dom@18.0.0/umd/react-dom.development.js"></script><script src="https://cdn.jsdelivr.net/npm/@babel/standalone/babel.js"></script><script src="https://cdn.tailwindcss.com"></script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"></link><link href="https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@400;500;700&display=swap" rel="stylesheet"><style>body {font-family: 'Noto Sans SC', sans-serif;background-color: #f5f5f5;}</style></head><body><div id="root"></div><script type="text/babel">const Header = () => {return (<header className="bg-white shadow-sm py-4 px-6 flex justify-between items-center border-b"><h1 className="text-xl font-medium text-indigo-600">订单管理系统</h1><div className="flex items-center"><img src="https://placehold.co/32x32" alt="管理员头像" className="w-8 h-8 rounded-full mr-2" /><span>管理员</span></div></header>);};const SearchForm = () => {return (<div className="bg-white rounded-md shadow-sm p-6 mb-4"><h2 className="text-lg font-medium mb-4">搜索订单</h2><div className="grid grid-cols-1 md:grid-cols-4 gap-4"><div><label className="block text-sm mb-1">订单编号</label><input type="text" className="w-full border rounded-md px-3 py-2" /></div><div><label className="block text-sm mb-1">客户名称</label><input type="text" className="w-full border rounded-md px-3 py-2" /></div><div><label className="block text-sm mb-1">订单状态</label><select className="w-full border rounded-md px-3 py-2 appearance-none bg-white"><option>全部状态</option></select></div><div><label className="block text-sm mb-1">日期范围</label><div className="relative"><input type="text" placeholder="选择日期范围" className="w-full border rounded-md px-3 py-2" /><div className="absolute right-2 top-2 text-gray-400"><i className="fas fa-calendar"></i></div></div><div className="flex flex-wrap mt-2 gap-2"><button className="px-3 py-1 text-sm rounded-md bg-gray-100">今天</button><button className="px-3 py-1 text-sm rounded-md bg-gray-100">昨天</button><button className="px-3 py-1 text-sm rounded-md bg-gray-100">最近7天</button><button className="px-3 py-1 text-sm rounded-md bg-gray-100">最近30天</button><button className="px-3 py-1 text-sm rounded-md bg-gray-100">本月</button><button className="px-3 py-1 text-sm rounded-md bg-gray-100">上月</button></div></div></div><div className="flex items-center justify-between mt-4"><a href="#" className="text-indigo-600 flex items-center text-sm"><i className="fas fa-cog mr-1"></i> 高级搜索选项</a><div className="flex gap-2"><button className="px-4 py-2 border rounded-md text-sm">重置</button><button className="px-4 py-2 bg-indigo-600 text-white rounded-md text-sm">搜索</button></div></div></div>);};const OrderStatusFilters = () => {const filters = [{ name: "全部订单", count: 152, active: true },{ name: "待处理", count: 24, active: false },{ name: "处理中", count: 38, active: false },{ name: "已发货", count: 45, active: false },{ name: "已送达", count: 32, active: false },{ name: "已取消", count: 8, active: false },{ name: "已退货", count: 5, active: false },];return (<div className="flex flex-wrap gap-2 mb-4">{filters.map((filter, index) => (<buttonkey={index}className={`px-4 py-2 rounded-md text-sm ${filter.active? "bg-indigo-100 text-indigo-700": "bg-white border"}`}>{filter.name} {filter.count > 0 && <span className="ml-1">{filter.count}</span>}</button>))}</div>);};const OrderTable = () => {const orders = [{ id: "ORD-2025051301", customer: "张伟", amount: "¥1299.99", status: "待处理", date: "2025-05-13" },{ id: "ORD-2025051302", customer: "李娜", amount: "¥458.50", status: "处理中", date: "2025-05-12" },{ id: "ORD-2025051303", customer: "王芳", amount: "¥2199.00", status: "已发货", date: "2025-05-11" },{ id: "ORD-2025051304", customer: "刘强", amount: "¥899.90", status: "已送达", date: "2025-05-10" },{ id: "ORD-2025051305", customer: "陈明", amount: "¥3450.00", status: "已取消", date: "2025-05-09" },{ id: "ORD-2025051306", customer: "赵丽", amount: "¥1788.00", status: "已退货", date: "2025-05-08" },{ id: "ORD-2025051307", customer: "杨洋", amount: "¥599.99", status: "待处理", date: "2025-05-07" },{ id: "ORD-2025051308", customer: "周杰", amount: "¥1299.00", status: "处理中", date: "2025-05-06" },{ id: "ORD-2025051309", customer: "吴秀英", amount: "¥899.50", status: "已发货", date: "2025-05-05" },{ id: "ORD-2025051310", customer: "郑伟", amount: "¥2499.00", status: "已送达", date: "2025-05-04" },];const getStatusClass = (status) => {switch(status) {case "待处理": return "bg-yellow-100 text-yellow-800";case "处理中": return "bg-blue-100 text-blue-800";case "已发货": return "bg-purple-100 text-purple-800";case "已送达": return "bg-green-100 text-green-800";case "已取消": return "bg-red-100 text-red-800";case "已退货": return "bg-gray-100 text-gray-800";default: return "bg-gray-100 text-gray-800";}};return (<div className="overflow-x-auto"><table className="min-w-full bg-white"><thead><tr className="bg-gray-50 text-left text-sm"><th className="px-6 py-3 font-medium text-gray-500">订单编号 <i className="fas fa-sort ml-1"></i></th><th className="px-6 py-3 font-medium text-gray-500">客户名称 <i className="fas fa-sort ml-1"></i></th><th className="px-6 py-3 font-medium text-gray-500">订单金额 <i className="fas fa-sort ml-1"></i></th><th className="px-6 py-3 font-medium text-gray-500">状态 <i className="fas fa-sort ml-1"></i></th><th className="px-6 py-3 font-medium text-gray-500">创建日期 <i className="fas fa-sort ml-1"></i></th><th className="px-6 py-3 font-medium text-gray-500">操作</th></tr></thead><tbody className="divide-y divide-gray-200">{orders.map((order, index) => (<tr key={index} className="hover:bg-gray-50"><td className="px-6 py-4 text-sm">{order.id}</td><td className="px-6 py-4 text-sm">{order.customer}</td><td className="px-6 py-4 text-sm">{order.amount}</td><td className="px-6 py-4"><span className={`px-2 py-1 rounded-full text-xs ${getStatusClass(order.status)}`}>{order.status}</span></td><td className="px-6 py-4 text-sm">{order.date}</td><td className="px-6 py-4 text-sm"><button className="text-indigo-600 mr-3">查看</button><button className="text-indigo-600">编辑</button></td></tr>))}</tbody></table></div>);};const Pagination = () => {return (<div className="flex items-center justify-between mt-4 text-sm"><div>显示第 1 到 10 条,共 10 条记录</div><div className="flex items-center"><button className="px-3 py-1 border rounded-l-md"><i className="fas fa-chevron-left"></i></button><button className="px-3 py-1 border-t border-b bg-indigo-100 text-indigo-600">1</button><button className="px-3 py-1 border rounded-r-md"><i className="fas fa-chevron-right"></i></button></div></div>);};const Footer = () => {return (<footer className="py-4 text-center text-gray-500 text-sm">© 2025 订单管理系统. 保留所有权利.</footer>);};const App = () => {return (<div className="min-h-screen flex flex-col"><Header /><main className="flex-1 max-w-7xl mx-auto w-full px-4 py-6"><h1 className="text-2xl font-medium mb-6">订单管理</h1><SearchForm /><OrderStatusFilters /><OrderTable /><Pagination /></main><Footer /></div>);};ReactDOM.render(<App />, document.getElementById('root'));</script></body></html>
渲染后的网页界面截图:

5. 实验现象原理解析
Prompt:这个现象发生的原因是什么?为什么中间水杯会有水?
输出:这个现象是由于**毛细现象(或毛细作用)**导致的。具体来说:
纸巾是多孔材料,其纤维之间的缝隙类似于“毛细管”。当左右两个装有不同颜色液体的杯子与中间的空杯之间用纸巾连接时,纸巾会利用自身吸水性和纤维间的毛细作用,将左侧红色液体和右侧蓝色液体通过纤维间隙输送至中间的空杯中。随着这种输送过程的进行,中间的空杯逐渐被液体填满,从而出现了“中间水杯有水”的现象。
模型原理
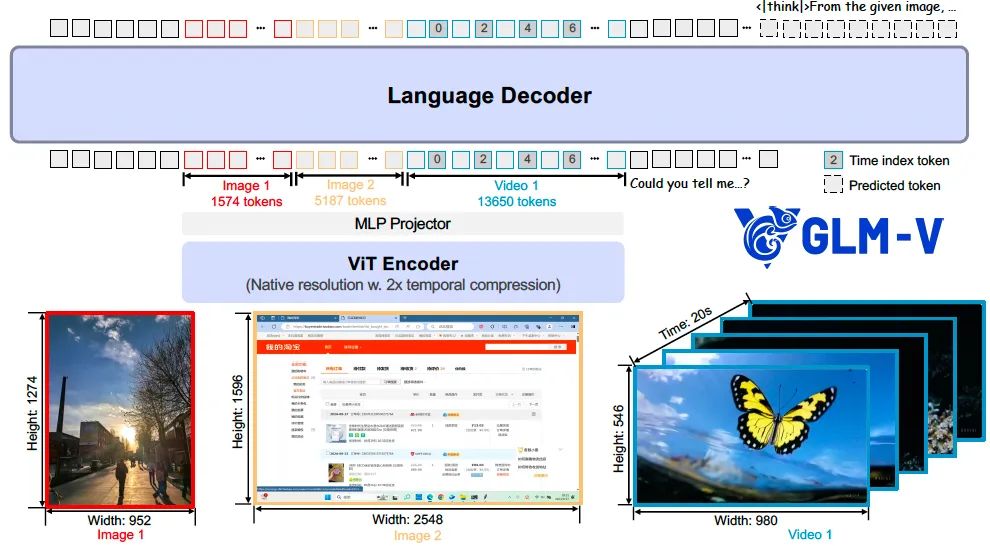
1. 模型架构
GLM-4.1V-Thinking 模型架构由三个核心模块组成:视觉编码器(ViT Encoder)、多层感知机适配器(MLP Projector)以及语言解码器(Language Decoder)。

我们选用 AIMv2-Huge 作为视觉编码器,GLM 作为语言解码器。在视觉编码器部分,我们将原始的二维卷积替换为三维卷积,从而实现对视频输入在时间维度上的下采样,有效提升了处理效率。对于静态图像输入,则通过复制帧的方式以保持输入格式的一致性。
为进一步增强模型对任意图像分辨率和宽高比的适应能力,我们引入了两项关键改进。
其一,融合二维旋转位置编码(2D-RoPE),使模型能够稳定处理极端宽高比(如超过200:1)和超高分辨率(如4K以上)的图像;
其二,为保留ViT预训练模型的原有能力,我们保留了其可学习的绝对位置嵌入,并通过双三次插值方式在训练过程中动态适配不同分辨率输入。
在语言解码器中,我们对原始的旋转位置编码(RoPE)进行了三维扩展(3D-RoPE)。这一设计显著增强了模型在多模态输入处理中的空间理解能力,同时保持了其在文本生成方面的原始性能。
2.训练流程
GLM-4.1V-Thinking 的训练过程分为三个阶段:预训练(Pretraining)、监督微调(SFT) 和 强化学习(RL)。
(1)预训练阶段
预训练分为两个连续子阶段:多模态预训练与长上下文持续训练。
多模态预训练
初始阶段旨在构建模型的通用多模态理解能力。我们使用两路张量并行策略,对所有参数进行了 120,000 步训练,序列长度为 8,192,全局批量大小为 1,536。训练数据涵盖图像字幕、交错图文、OCR、Grounding、指令响应等多种模态。为提高训练效率,我们采用样本拼接的数据打包策略,将可变长度样本压缩成接近最大长度的序列,充分利用显存资源。
长上下文持续训练
为增强模型对高分辨率图像、视频序列及超长文本的处理能力,我们引入了更复杂的训练数据,包括视频帧序列和长度超过 8K tokens 的图文混合内容。该阶段将序列长度扩展至 32,768,采用混合并行策略(2路张量并行 + 4路上下文并行),并继续训练 10,000 步,保持全局批量大小为 1,536。
(2)监督微调(SFT)
在微调阶段,我们特别构建了一个高质量的 CoT(思维链)训练集,用于强化模型的长篇因果推理能力。训练样本统一采用以下格式:
<think> {推理过程} </think> <answer> {最终答案} </answer>微调使用全参数训练,序列长度为 32,768,批量大小为 32。训练语料来自多个任务场景,包括数学题解、多轮对话、代理规划与复杂指令跟随,涵盖图文、多模态及纯文本等不同类型。这一阶段不仅提高了多模态推理能力,也保持了模型在语言理解与逻辑推演方面的稳定表现。
(3)课程采样强化学习(RLCS)
在 SFT 基础上,我们引入强化学习全面优化模型性能。
我们结合两种方法:基于可验证奖励的强化学习(RLVR) 和 基于人类反馈的强化学习(RLHF),覆盖多个关键任务维度:
通过课程采样,在这些任务上开展由易而难的动态大规模强化学习训练,模型在实用性、准确性和稳健性等方面取得了显著提升。

更多信息请参考技术报告与开源代码。
内容中包含的图片若涉及版权问题,请及时与我们联系删除




评论
沙发等你来抢